

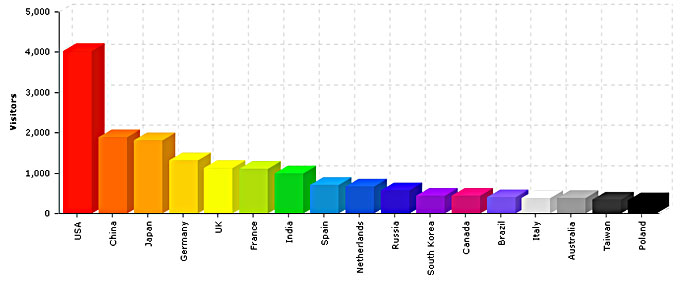
JavaScript charts是amCharts公司提供的基于JavaScript/HTML5 的图表控件,该控件包含了当前主流的图表类型:column, bar,line, area, step line, smoothed line, candlestick,ohlc graphs, pie/donut, radar/polar and xy/scatter/bubble charts等,支持所有主流的浏览器:Firefox, Chrome, Safari, Opera 和Internet Explorer,并且可以用于移动平台iOS (iPad, iPhone, iPodTouch) and Android 等。支持放大缩小

JavaScript Charts的优势
支持所有现代浏览器
JavaScript Charts用SVG(可伸缩矢量图形)渲染图表,现在几乎所有的现代浏览器都是支持这个技术的,如火狐、谷歌、Safari、Opera和IE(since v.9)。针对老版本的IE,JavaScript Charts采用了VML(矢量标记语言)技术,这样即使是IE6的用户也可以查看图表。JavaScript Charts还可以在IOS(iPad, iPhone, iPod Touch)和安卓(since v.4)系统的移动设备上运行。
免费下载和使用
所有的amCharts产品都可以免费下载和使用,免费版和收费版唯一的区别就是图表的左上角会出现一个小小的网站链接。
超级强大的序列图表
JavaScript/HTML5 Charts称得上是名符其实的超级图表。它支持列形图,条形图,线形图,面积图,步骤折线图,平滑折线图,蜡烛图,ohlc图等,可以接收基于日期/时间的数据,并以用户所需的任意格式显示,还可以根据数据值域在逻辑间隔处放置网格线-以月,周,小时开头。若将其自带的单个属性“rotate”设置为“ture”,则用户的列形图可以变为条形图,并在纵坐标上进行绘制。图表支持的多个坐标轴值也包括对数和指数。用户可以对图表缩放,摇动以及为坐标轴分类和值添加参考线,序列图和XY图均支持趋势线。
可滚动和缩放
序列图和XY图均可以进行缩放和滚动。估计您从未在我们的竞争对手那看到过可进行缩放的XY图表吧?在系列图中图形带有先进的滚动条?我想肯定没有。

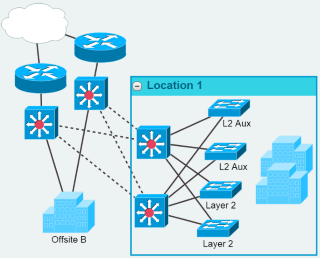
一款强大的交互式地JavaScript/HTML5地图控件

功能强大的JavaScript/HTML5 的图表控件

一款强大的JavaScrpit下的金融图表

基于XML/JSON的Flash金融图表解决方案

完全的JavaScript/HTML5图表控件

强大的跨平台的HTML5和Flash图表

一款享誉全球的.NET图表控件,支持多种图表类型,帮助开发人员快

一款功能强大的ActiveX图表控件,支持多种常用的2D和3D图表

一款享誉全球的.NET图表控件,支持多种图表类型,帮助开发人员快

一款功能强大的界面套包产品,支持WinForm、WPF、SilverLight、A

一款全球顶级的流程图绘制控件

一款功能强大的.NET报表控件,可以进行报表的设计,展示和用户自

精确的ICR和OCR识别控件