

AnyStock是一款金融图表解决方案,转换你的实时数据为具有交互功能的顶级图表,使你的数据直观地展现在Web页面上,控件支持滚动、下拉、动缩放效果等,并且提供了一系列金融图表类型和技术指标,如:SMA, EMA, MCAD, BollingerBands 和PSAR等,利用该图表分析你的外汇、期货、投资市场。
AnyStock从7.7版本开始已经完全采用JavaScript和HTML5引擎了,不再使用Flash作为图表显示的载体,如果需要Flash版本的可以下载和购买1.9版本。
具体功能:
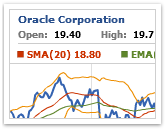
 技术指标和覆盖
技术指标和覆盖
AnyChart Stock控件支持12种完全可自定义和自动计算的技术指标和覆盖,可根据您的需求进行配置:Simple Moving Average 、Exponential Moving Average 、Bollinger Bands 、Money Flow Index 、MACD 、Parabolic SAR 、Rate of Change 、Relative Strength Index 、Stochastic Oscillator 、Volume 、Volume+MA 、Williams %R
 实时数据流和数据处理
实时数据流和数据处理
AnyChart Stock控件提供了完整的功能集用于创建实时流和数据处理应用程序,使用JavaScript和控件提供的方法可以进行添加、更新、删除、插入新数据点或点列,所有操作都快速且灵巧并且可以在不重新加载图表的情况下设置新数据
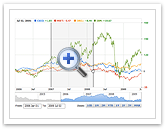
 先进的交互式、放大、滚动和导航
先进的交互式、放大、滚动和导航
AnyChart Stock控件是完全交互的,提供的所有导航元素适合所有工业可用标准并且使用起来相当舒适,主要的导航控件是滚动条,可以立刻进入您感兴趣的图表区域,放大和滚动数据,动态地提高用户体验。
 灵活的视觉设置
灵活的视觉设置
控件提供的所有可视元素完全按照最好的用户体验配置,如:mild、clear colors, intuitive controls等。同时可以快速地自定义几乎图表的任何部分:改变颜色、字体、大小、形状等。并且控件提供了模板系统,可对创建的配置设置重复利用,这样就减少了配置过程的工作量。
 完全可配置的本地化
完全可配置的本地化
AnyChart Stock控件允许你本地化日期、时间和数字来适合地区语言和文化特性,默认情况下控件提供的日期、时间、数字都是按照US标准设置,但是你可以很容易地改变以适合您的地区和文化,并且为了更容易地进行本地化,控件还提供了一个特殊的工具,可以帮助你获得需要的区域的配置
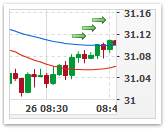
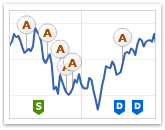
 使用特殊标记显示特殊事件
使用特殊标记显示特殊事件
控件提供的最令人兴奋的一个功能就是事件标记,一个特别的图表标记被创建用于显示Key Developments, Dividends, Splits, Insider Transactions, Analyst Opinion Change等金融图表上的任何事件。事件标记可以和图表序列或时间线绑定。控件提供了4种不同外型的标记,可以放置许多标记在图表上。
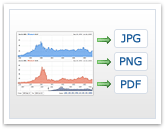
 导出图表为JPG、PNG或者PDF
导出图表为JPG、PNG或者PDF
任何显示的图表都可以导出为JPG、PNG或者PDF,导出可以通过右键菜单或者代码进行。
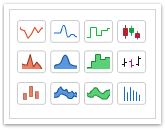
 提供了14种图表类型并且完全可组合
提供了14种图表类型并且完全可组合
Line 、Spline 、SplineArea 、Bar 、Area 、RangeArea 、RangeBar 、Stick RangeSplineArea 、StepLine、StepLineArea 、Candlestick 、OHLC 、Marker
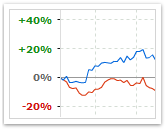
 性能图表
性能图表
AnyChart Stock控件支持所谓的“对比模式”来显示性能图表-一个非常重要的功能是显示股票相关的信息,允许比较序列值的改变,你可以显示绝对的百分比改变,定义静态或动态比较开始时间和在图例里反映改变方向等
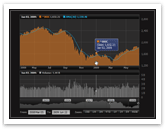
 全屏模式
全屏模式
支持在全屏模式下观察大数据量,AnyChart Stock 控件让你放大一个图表和全屏模式观看图表,全屏模式通过右键菜单“Show Full Screen...”来打开,由于全屏模式有许多可配置的调整大小模式,所以你可以对其调整适合您的需求。
 图表打印
图表打印
AnyChart Stock提供了多功能打印,使你可以打印出当前图表状态,图表打印可以通过右键菜单“Print Chart..”来实现或者通过一个指定的Java Script API方法来实现,无论哪种方法,你可以调整比例模式来得到想要的打印效果。
 丰富的Java Script API
丰富的Java Script API
使用AnyChart Stock和JavaScript库可以很简单地构建一个丰富的交互式的Web图表应用程序,JavaScript库全方位控制与图表交互、HTML页面、服务器、图表嵌入、事件处理、从图表取得数据、导出图表、存取图表对象模式等。
 基于JSON的配置
基于JSON的配置
控件提供的一个独一无二的和非常有用的功能是能够使用JSON配置图表,该功能主要用于图表在HTML页面里的时候,尤其是开发人员喜欢完全基于JavaScript的解决方案时。同样地,JSON用于实时更新图表配置是相当方便的。
 XML架构和基于XML的配置
XML架构和基于XML的配置
AnyChart Stock控件基本的配置格式是XML,可以很容易地在服务器端和客户端创建和输出XML,提供的XML架构可以很容易地在XML编辑器里编辑。
 图表对象模型
图表对象模型
很特别的是AnyChart Stock提供了能够存取图表对象模型,可以实时地改变图表的任何初始设置,几乎是立刻生效。图表对象模型使开发变得更容易并且使你的应用程序更具交互性。任何已加载和渲染的图表设置都可以使用JavaScript API 以JSON的形式获得,该配置对象可以读、修改并返回控件作为新的设置使用。
 对数比例
对数比例
当图表使用大的比例值时,对数比例是不可或缺,在今天的金融图表中也是必不可少的,所以AnyChart Stock完全支持对数比例。
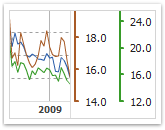
 多Y轴
多Y轴
多Y轴是一个非常重要的功能,该功能可以解决许多工作,控件提供了一个非常灵活的系统用于添加额外的Y轴到图表,控件支持任何数量的额外轴,可以绑定一个或多个序列或技术指标到额外的轴,同样,轴也可以没有数据绑定,并且可以和图表上其他轴同步或异步
 灵巧的时间刻度(X轴)标签
灵巧的时间刻度(X轴)标签
灵活的时间比例标签算法对选择的时间范围进行分析,总是为标签显示最佳数字,并进行适当的格式化使其更具可读性,主刻度和次刻度丰富的标签格式化选项,让开发人员能够以想要的格式显示时间比例。
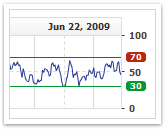
 Y轴标记线和趋势线
Y轴标记线和趋势线
Y轴标记线机制可绘制趋势线和重要的临界值,每个Y轴可以有任何数量标记线,每一个都绑定到一个值,标记可以显示为实体或者虚线,并且可以有一个或多个标签。轴标记有一个特殊的选项能够使其一直可用。
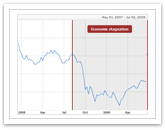
 时间刻度(X轴)标记
时间刻度(X轴)标记
时间刻度标记被用于在时间轴上高亮显示一些重要日期,任何图表面板可以拥有任何数量的时间刻度标记,任何时间刻度标记都可以具有任何数量的标签。
 时间刻度(X轴)范围标记
时间刻度(X轴)范围标记
使用时间刻度标记在绘图上的任何时间段都可以被标记,你不得不设置开始和结束日期以达到想要的日期范围显示,像其他任何轴标记、范围标记一样可以具有任何数量的标签,并且可以自定义字体、文本和背景
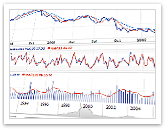
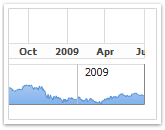
 在一个时间刻度上可以有多个图表面板
在一个时间刻度上可以有多个图表面板
使用AnyChart Stock你可以同时显示几个图表面板共用一个时间刻度,该方法可以使你比较不同的数据序列并显示技术指示器,每个图表面板有自己的Y轴、图例、和其他元素,但是时间刻度总是共用的,面板可以隐藏、改变、或在任何时候显示。
 十字光标、日期荧光笔和值荧光笔
十字光标、日期荧光笔和值荧光笔
使用AnyChart Stock可以利用十字光标,在鼠标指针下给用户提供相关信息,AnyChart Stock提供了两个特别的元素Date Highlighter 和 Value Highlighter,这两个元素使你能够创建一个十字光标元素或在鼠标指针下简单地高亮显示日期或值。
 强大的图表提示信息(Tooltips)
强大的图表提示信息(Tooltips)
提示信息是呈现目前的信息到图表浏览者最直接的方法,也是交互图表中最常用的,使用AnyChart Stock,开发人员可以为任何序列显示个性化的提示信息,并且几乎可以以任何想要的格式显示。
 分组提示信息
分组提示信息
当显示几个图表序列或几个图表面板时,分组提示信息可以帮助你把所有当前图表数据放置在一个地方并且以分组提示信息的方式显示,就像聚集很多数据显示在表格里一样。
 灵巧的图例
灵巧的图例
图表最基本的一个元素就是图例,图例显示所有当前图表信息作为一个灵巧的信息条在图表的顶部,并且图例具有许多功能:标题可以显示静态文本或者动态数据,特殊的标签显示选择的日期时间范围,使用着色的图标和自定义格式值显示实际的序列和技术指示器数据。图例里可以显示许多元素。
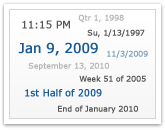
 高级的日期时间格式
高级的日期时间格式
无论什么时候你在AnyChart Stock显示日期时间值,你总是可以完全控制这些值的显示方法,可以本地化和自定义任何日期时间值,控件支持超过40种符号,可以定义任何日期时间值的外观样式。

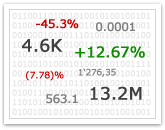
高级的数字格式化
值是图表的核心并且能够以要求的格式显示值是最关键的,AnyChart Stock提供了一个灵活的数字格式化机制,可以完全满足你的需求,你可以使用一系列特殊的格式化符号按照你想要的方式来格式化数据,并且提供了多种格式化选项:以短的记法多层比例显示大数字,为正负数提供不同的样式、小数位数等。

基于XML/JSON的Flash金融图表解决方案

完全的JavaScript/HTML5图表控件

强大的跨平台的HTML5和Flash图表

一款享誉全球的.NET图表控件,支持多种图表类型,帮助开发人员快

一款功能强大的ActiveX图表控件,支持多种常用的2D和3D图表

一款享誉全球的.NET图表控件,支持多种图表类型,帮助开发人员快

一款功能强大的界面套包产品,支持WinForm、WPF、SilverLight、A

一款全球顶级的流程图绘制控件

一款功能强大的.NET报表控件,可以进行报表的设计,展示和用户自

精确的ICR和OCR识别控件