DataGrid是一款包含在
Essential Studio for JavaScript中的一款JavaScript表格控件,可以进行多种数据格式的展示,可以直接从数据库、 JSON对象、OData web services, ej.DataManager等获取数据,可以帮助开发人员快速进行数据的过滤、分组、排序、统计、编辑、分页等多种常用的数据展示功能,这篇文章主要介绍怎么快速使用DataGrid创建数据展示应用程序,具体如下:
1.需要的环境以及控件提供的文件
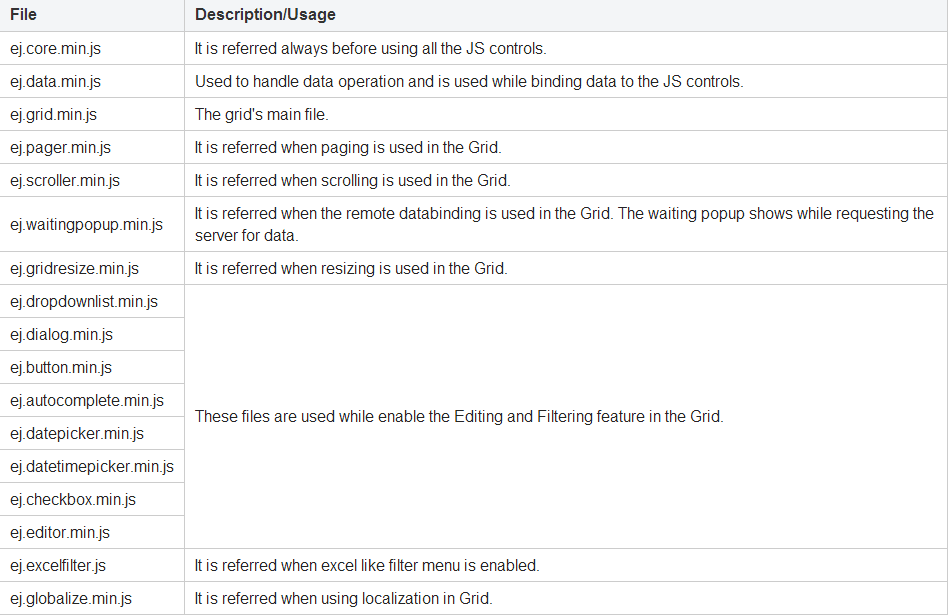
该DataGrid表格控件需要jQuery 1.7.1以及以后的版本,需要jsRender 用于显示模板,需要jQuery.easing用于支持控件中的动画效果,控件还提供了下列JS文件:
2.当了解控件提供的文件以后,在开始创建表格前需要在页面中引用控件提供的JS文件
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="http://cdn.
Syncfusion.com/13.2.0.29/js/web/flat-azure/ej.web.all.min.css" />
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://cdn.
Syncfusion.com/js/assets/external/jquery.easing.1.3.min.js"> </script>
<script src="http://cdn.
Syncfusion.com/js/assets/external/jquery.globalize.min.js"></script>
<script src="http://cdn.
Syncfusion.com/js/assets/external/jsrender.min.js"></script>
<script src="http://cdn.
Syncfusion.com/13.2.0.29/js/web/ej.web.all.min.js"> </script>
<!-- Add your custom scripts here -->
</head>
<body>
</body>
</html>
3.开始创建一个表格
<div id='Grid'></div>
<script>
$(function () {
$('#Grid').ejGrid({
dataSource: shipDetails
});
});
var shipDetails = [
{ Name: 'Hanari Carnes', City: 'Brazil' },
{ Name: 'Split Rail Beer & Ale', City: 'USA' },
{ Name: 'Ricardo Adocicados', City: 'Brazil' }
];
</script>
4.对表格进行数据绑定
<div id="Grid"></div>
<script type="text/javascript">
$(function () {// Document is ready.
//oData Adaptor with DataManager
var dataManager = new ej.DataManager("http://mvc.
Syncfusion.com/Services/Northwnd.svc/Foods");
$("#Grid").ejGrid({
dataSource: dataManager
});
});
</script>
5.对表格进行分页
<div id="Grid"></div>
<script type="text/javascript">
$(function () {
var dataManager = new ej.DataManager("http://mvc.
Syncfusion.com/Services/Northwnd.svc/Foods");
$("#Grid").ejGrid({
dataSource: dataManager,
allowPaging: true,
pageSettings: { pageSize: 8 }
});
});
</script>
6.对表格进行数据过滤设置
<div id="Grid"></div>
<script type="text/javascript">
$(function () {
var dataManager = new ej.DataManager("http://mvc.
Syncfusion.com/Services/Northwnd.svc/Foods");
$("#Grid").ejGrid({
dataSource: dataManager,
allowPaging: true,
pageSettings: { pageSize: 8 },
allowFiltering: true
});
});
</script>
7.对表格数据列进行分组设置
<div id="Grid"></div>
<script type="text/javascript">
$(function () {
var dataManager = new ej.DataManager("http://mvc.
Syncfusion.com/Services/Northwnd.svc/Foods");
$("#Grid").ejGrid({
dataSource: dataManager,
allowPaging: true,
pageSettings: { pageSize: 8 },
allowGrouping: true
});
});
</script>
8.为表格增加数据统计功能
<div id="Grid"></div>
<script type="text/javascript">
$(function () {
var dataManager = new ej.DataManager("http://mvc.
Syncfusion.com/Services/Northwnd.svc/Foods");
$("#Grid").ejGrid({
dataSource: dataManager,
allowPaging: true,
pageSettings: { pageSize: 8 },
allowGrouping: true,
groupSettings: { groupedColumns: ["ItemType"] },
showSummary: true,
summaryRows: [
{
title: "Sum",
summaryColumns: [
{ summaryType: ej.Grid.SummaryType.Sum, displayColumn: "Stock", dataMember: "Stock" }
]
}
]
});
})
</script>
通过以上的代码,表格控件中数据展示常用的功能都已经设置完毕,当然还有很多其他功能,开发人员可以可以参考控件提供的帮助文档和事例,进行相关的测试。