WebDataGrid是一款功能强大的WEB表格控件,包含在
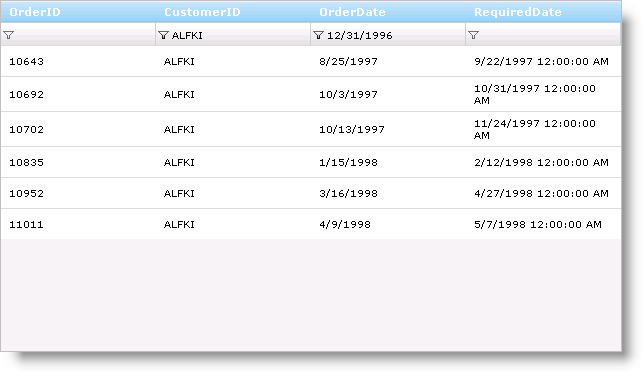
infragistics ASP.NET界面套包里,WebDataGrid可以帮助客户进行多种条件的数据过滤,通过过滤可以得到更小的数据子集,以便客户更好的分析和管理数据,WebDataGrid为客户提供了多种过滤规则,包含是否过滤规则、时间过滤规则、数字过滤规则、文本过滤规则等,在过滤行中您可以输入任何值进行数据匹配和过滤,开发人员可以通过设计时设计过滤,也可以通过代码添加过滤规则,这篇文章主要介绍怎么使用代码为WebDataGrid添加过滤条件,具体如下:
C#:
this.WebDataGrid1.Behaviors.CreateBehavior();
// Set up column filter for OrderDate column
RuleDateNode dateTimeCondition = new RuleDateNode(DateTimeFilterRules.After, new DateTime(1996, 12, 31));
ColumnFilter columnFilter1 = new ColumnFilter();
columnFilter1.ColumnKey = "OrderDate";
columnFilter1.Condition = dateTimeCondition;
// Set up column filter for CustomerID column
RuleTextNode textCondition = new RuleTextNode(TextFilterRules.Equals, "ALFKI");
ColumnFilter columnFilter2 = new ColumnFilter();
columnFilter2.ColumnKey = "CustomerID";
columnFilter2.Condition = textCondition;
this.WebDataGrid1.Behaviors.Filtering.ColumnFilters.Add(columnFilter1);
this.WebDataGrid1.Behaviors.Filtering.ColumnFilters.Add(columnFilter2);
// Need to apply filter before results are shown
this.WebDataGrid1.Behaviors.Filtering.ApplyFilter();
JavaScript:
var grid = $find("WebDataGrid1");
// Set up column filter for OrderDate column
var columnFilter = grid.get_behaviors().get_filtering().create_columnFilter("OrderDate");
var condition = columnFilter.get_condition();
condition.set_rule($IG.DateTimeFilterRules.After);
condition.set_value("12/31/1996");
// Set up column filter for CustomerID column
var columnFilter2 = grid.get_behaviors().get_filtering().create_columnFilter("CustomerID");
var condition2 = columnFilter2.get_condition();
condition2.set_rule($IG.TextFilterRules.Equals);
condition2.set_value("ALFKI");
// Create an array for the two filters
var columnFilters = new Array(columnFilter, columnFilter2);
// Add array of filters
grid.get_behaviors().get_filtering().add_columnFilterRange(columnFilters);
// Call apply filter
grid.get_behaviors().get_filtering().applyFilters();