Highcharts是一款性价比极高的JavaScript图表控件,支持的图表类型众多,功能强大,客户完全可以使用该产品轻松地创建出强大的数据可视化解决方案,这篇文章主要介绍如何使用Highcharts创建您的第一个图表。
1.在您的HTML页面里添加一个DIV,设置一个指定的宽度和高度,该DIV将作为图表的显示容器
<div id="container" style="width:100%; height:400px;"></div>
2.在<script> </script>里进行图表的初始化
$(function () {
$('#container').Highcharts({
chart: {
type: 'bar'
},
title: {
text: 'Fruit Consumption'
},
xAxis: {
categories: ['Apples', 'Bananas', 'Oranges']
},
yAxis: {
title: {
text: 'Fruit eaten'
}
},
series: [{
name: 'Jane',
data: [1, 0, 4]
}, {
name: 'John',
data: [5, 7, 3]
}]
});
});
如果是使用MooTools或Prototype,则使用下面的代码
MOOTOOLS
window.addEvent('domready', function() {
var chart1 = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'bar'
...
});
PROTOTYPE
document.observe("dom:loaded", function() {
var chart1 = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'bar'
...
});
如果是创建 Stock图表,则是使用下面的代码
var chart1; // globally available
$(function() {
chart1 = new Highcharts.StockChart({
chart: {
renderTo: 'container'
},
rangeSelector: {
selected: 1
},
series: [{
name: 'USD to EUR',
data: usdtoeur // predefined JavaScript array
}]
});
});
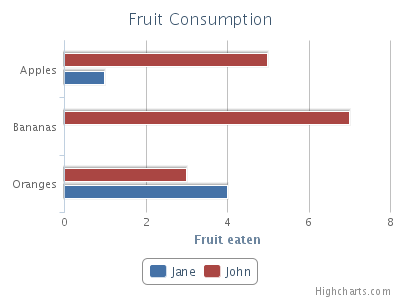
3. 运行效果如下