AnyGantt是一款基于JavaScript下的项目管理类控件,可以帮助开发人员在Web应用上集成甘特图的功能,通过甘特图客户可以直观地查看工程项目的进度、资源调配以及日程活动安排等。控件不仅提供了项目管理上常用的功能还可以通过控件提供的丰富API进行多种自定义功能。在项目管理中最常用的是网络计划图,通过网络计划图可以查看工程进度以及项目完成的周期,通过网络计划图还可以查看项目关键线路、计划周期和实际完成周期等。
AnyGantt可以帮助开发人员快速创建网络计划图,并进行相关设置,计算关键路径等,下面的代码讲述了如何快速创建一个基本的网络计划图
<html>
<head>
<script src="http://cdn.
AnyChart.com/js/7.11.0/
AnyChart-bundle.min.js"></script>
<link rel="stylesheet" href="https://cdn.
AnyChart.com/css/latest/
AnyChart-ui.min.css" />
<style>
html, body, #container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// raw data
var data = [
{id: "1", duration: 1, name: "Task A"},
{id: "2", duration: 3, name: "Task B"},
{id: "3", duration: 3, name: "Task C"},
{id: "4", duration: 1, name: "Task D"},
{id: "5", duration: 2, name: "Task AD", dependsOn: ["1", "4"]},
{id: "6", duration: 2, name: "Task BC", dependsOn: ["2", "3"]}
];
// create a PERT chart
// set chart data
chart.data(data, "asTable");
// set the title of the chart
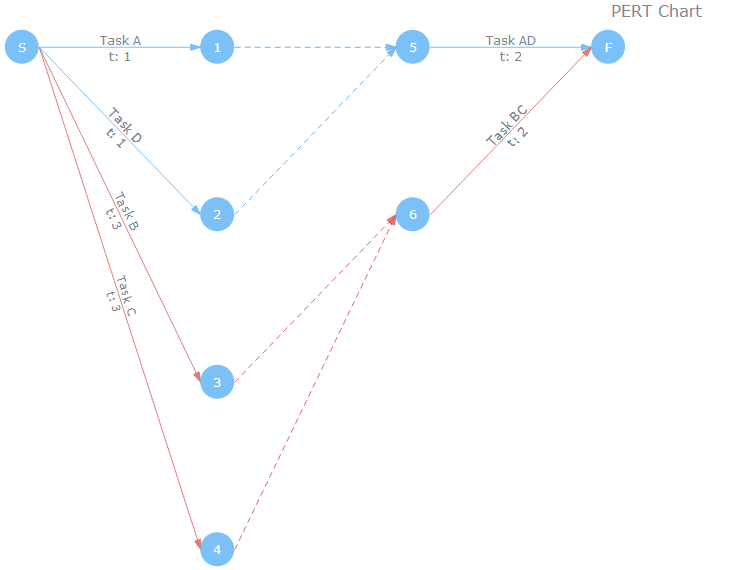
chart.title("PERT Chart");
// set the container id for the chart
chart.container("container");
// initiate drawing the chart
chart.draw();
});
</script>
</body>
</html>