AddFlow for HTML5是一款用于在HTML5下生成各种图形和流程图的控件,支持各种常见的流程图:数据库关系图、网络图、组织图、流程处理图、状态转换图、网络通讯图、CRM等,并且控件在专业版里还包含了各种常用的布局算法,开发人员可以直接引用,下面就简单介绍如何利用该产品快速上手创建一个简单的流程图:
1.首选需要添加AddFlow脚本到HTML页面里
<script type="text/javascript"
src="http://www.lassalle.com/html5/demo/src/addflow.js"></script>
2.在HTML页面里添加一个容器用于显示绘制的流程图
<div id="div1" style="border-style: solid; width: 900px; height: 400px; overflow:
auto;">
<canvas id="canvas1" width="900" height="400">
*** THIS BROWSER DOES NOT SUPPORT THE CANVAS ELEMENT ***
</canvas>
</div>
3.使用JavaScript脚本创建流程图
function createDiagram() {
var canvas, flow, node1, node2, node3, link1, link2, link3;
canvas = document.getElementById('canvas1');
flow = new Lassalle.Flow(canvas);
// Create 3 nodes
node1 = flow.addNode(40, 40, 80, 80, "First node");
node2 = flow.addNode(270, 179, 80, 80, "Second node");
node3 = flow.addNode(40, 230, 80, 80, "Third node");
// Create 3 links
link1 = flow.addLink(node1, node2, "link 1");
link2 = flow.addLink(node2, node2, "link 2");
link3 = flow.addLink(node2, node3, "link 3");
flow.refresh();
}
4.在页面加载时调用createDiagram()函数
<body onload="createDiagram()">
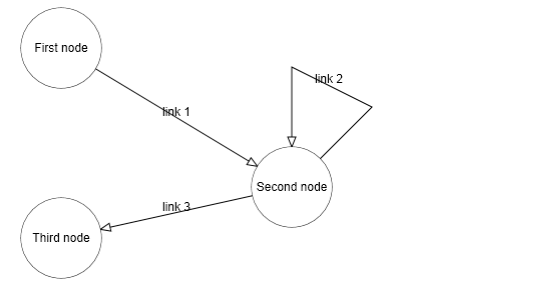
5.运行该HTML页面可以得到如下的效果图: