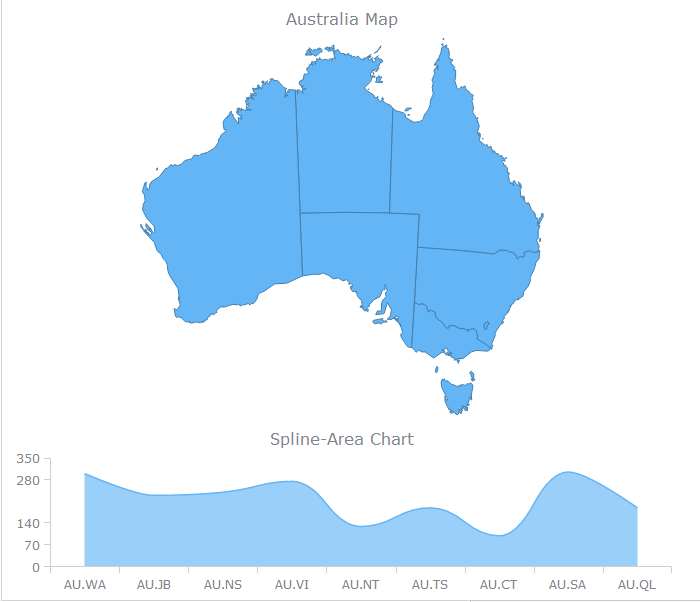
组合图表是在实际应用中比较广泛的,可以在一个图表绘制区域同时绘制多个图表,这样更容易比较和分析数据,今天这篇文章主要介绍怎么在同一个图表区域内绘制图表和地图,利用
AnyChart图表控件和
AnyMap地图控件,开发人员只需要简单的代码就可以在Web页面上同时绘制图表和地图,
AnyChart和
AnyMap目前都是采用全新的JavaScript引擎,完全的跨平台和浏览器,并且兼容HTML5。可以帮助开发人员创建现代化的数据可视化应用,具体使用方法如下:
<html>
<head>
<script src="http://cdn.
AnyChart.com/js/7.10.1/
AnyChart-bundle.min.js"></script>
<script src="//cdn.
AnyChart.com/geodata/1.2.0/countries/australia/australia.js"></script>
<link rel="stylesheet" href="https://cdn.
AnyChart.com/css/latest/
AnyChart-ui.min.css" />
<style>
html, body, #container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
['AU.WA', 300],
['AU.JB', 230],
['AU.NS', 240],
['AU.VI', 275],
['AU.NT', 130],
['AU.TS', 190],
['AU.CT', 100],
['AU.SA', 305],
['AU.QL', 190]
]);
// mapping the data to the chart
var chartDataSet = dataSet.mapAs({x: [0], value: [1]});
var mapDataSet = dataSet.mapAs({id: [0], value: [1]});
stage =
AnyChart.graphics.create("container");
mapChart.geoData(
AnyChart.maps.australia);
mapChart.container(stage);
mapChart.title('Australia Map');
// set the series
var series = mapChart.choropleth(mapDataSet);
series.geoIdField('code_hasc');
// disable the labels
series.labels(false);
mapChart.bounds(0, 0, '100%', '70%');
mapChart.draw();
areaChart.container(stage);
areaChart.title('Spline-Area Chart');
areaChart.bounds(0, '70%', '100%', '30%');
areaChart.splineArea(chartDataSet);
areaChart.draw();
var yAreaScale = areaChart.yScale();
yAreaScale.minimum(0);
yAreaScale.maximum(350);
});
</script>
</body>
</html>