AnyGantt支持全面的输出和输入本地化的时间和数字,控件提供了多个国家的本地化配置,开发人员经过简单的设置,就可以本地化显示输出的时间和数字,下面的事例描述了如何把英语时间格式转换为印度时间格式。
1.首先从服务器引用相应的JS文件和配置,具体的目录可以根据自己的配置进行修改
<script src="./locales/english-(united-kingdom).js">
<script src="http://mydomain.com/
AnyChart-locales/english-(united-states).js">
2.当引用好以后,就可以利用控件提供的 inputLocale 或outputLocale函数进行输入和输出设置了
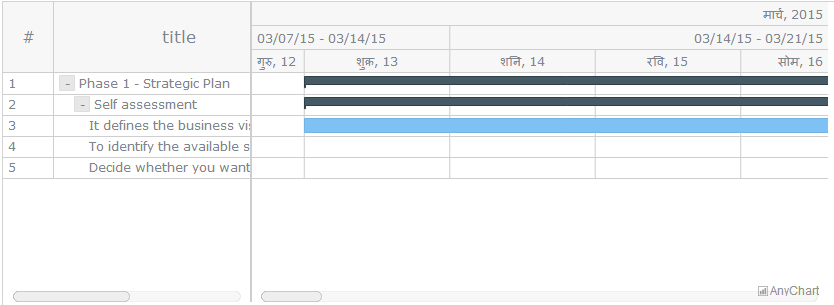
3.从下面的截图可以看到,现在甘特图已经把输出的时间显示为了印度格式了
4.当然还可以对时间采用的显示格式进行设置
AnyChart.format.inputDateTimeFormat('yyyy-MM-dd');
AnyChart.format.outputDateTimeFormat('dd MMM');